

CSS渐变效果
CSS渐变(Gradients)是一种让两种或多种颜色平滑过渡的视觉效果,广泛应用于网页背景、按钮、边框等,以创造丰富的视觉体验。CSS提供了线性渐变(Linear Gradients)和径向渐变(Radial Gradients)两种主要类型。

基本语法
线性渐变(Linear Gradient)
线性渐变使颜色沿直线方向过渡。
其基本语法如下:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
-
direction:定义了渐变的方向,具体包括以下两种,关键词和角度值:
- 关键词:
- to top: 渐变从下到上。
- to right: 渐变从左到右。
- to bottom: 渐变从上到下(默认值)。
- to left: 渐变从右到左。
- to top left: 渐变从右下到左上。
- to top right: 渐变从左下到右上。
- to bottom right: 渐变从左上到右下。
- to bottom left: 渐变从右上到左下。
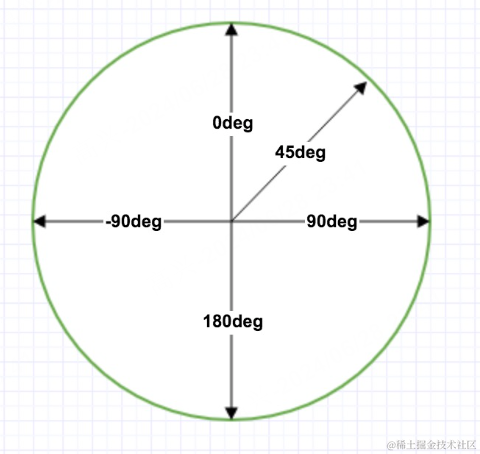
- 角度值:
- 角度值允许使用度数(deg)来指定渐变的方向,如 45deg 表示从左下到右上的45度角渐变。角度值范围通常是0deg到360deg,其中0deg等同于to right,90deg等同于to top,180deg等同于to left,270deg等同于to bottom。

- color-stop :定义渐变中颜色的切换点及其颜色值。每个color-stop代表渐变中一个颜色的开始或结束位置,以及那个位置上的确切颜色。它有助于控制渐变中颜色过渡的精确位置,使得渐变效果更加细腻和可控。color-stop可以通过两种方式指定:
-
直接颜色值:直接提供颜色值,CSS引擎会自动分配它们之间的空间。例如,linear-gradient(to right, red, yellow)中,红色到黄色的渐变自动均匀分布。
-
带有位置的颜色值:除了颜色,还可以指定颜色在渐变线上的位置。位置可以是百分比(如20%)或长度值(如100px),它表示颜色停止点相对于渐变总长度的位置。例如,linear-gradient(to right, red 20%, yellow 80%)指定了红色在20%的位置结束,黄色从那里开始,直到80%的位置。
-
在实际应用中,可以使用多个color-stop来创建复杂的渐变效果,每个color-stop之间用逗号分隔。例如:
background-image: linear-gradient(to bottom, red, orange 20%, yellow 40%, green 60%, blue 80%, purple);
在这个例子中,渐变从顶部的红色开始,到20%高度时变为橙色,接着在40%高度变为黄色,以此类推,直到底部变为紫色。通过精确控制color-stop的位置,可以实现非常细腻和定制化的渐变效果。
径向渐变(Radial Gradient)
径向渐变使颜色从中心点向外辐射过渡。
基本语法如下:
background: radial-gradient(shape size at position, color-stop1, color-stop2, ...);
-
shape 可以是 circle 或 ellipse,定义渐变形状。circle:表示指定渐变为圆形。这意味着渐变的宽度和高度将保持一致,形成一个完美的圆形。ellipse(默认值):表示指定渐变为椭圆形。这是默认值,如果不显式声明形状,渐变将默认为椭圆形。椭圆的宽高比依赖于渐变的尺寸(size)和容器的尺寸。这两个值允许你控制渐变的外观,使其更适合设计需求,无论是希望获得统一的圆形效果,还是适应容器的自然形状的椭圆形效果。
-
size 控制渐变的大小,如 closest-side、farthest-side、长度值等。
-
at position 定义渐变中心点,默认为元素中心,它允许你精确控制渐变圆心或椭圆中心的位置。at position值的语法类似于CSS中的background-position属性,可以是关键字(如 center、top、left、bottom、right),百分比值(如 50% 50%),或者具体的长度单位(如 100px 50px)。这些值共同决定了渐变中心相对于其容器的位置。例如:
- at center 表示渐变中心位于元素的正中心。
- at top left 表示渐变中心位于元素的左上角。
- at 30% 70% 表示渐变中心位于元素宽度的30%处和高度的70%处。
- at 20px 50px 表示渐变中心距离元素左边20像素,上边50像素的位置。
-
后面的部分与线性渐变相同,定义颜色的切换点。
例如,一个从中心点向外扩散的圆形红色到透明渐变:
background: radial-gradient(circle, red, transparent);
实战示例
线性渐变实例
下面将为你提供几个实现CSS线性渐变效果的实例,涵盖不同方向和应用场景:
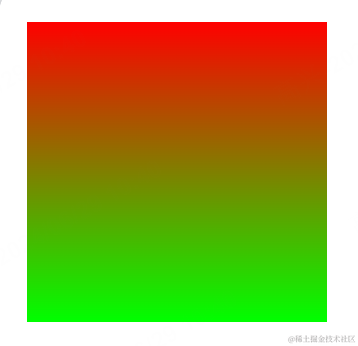
1. 从上到下的线性渐变
.gradient-top-to-bottom {
background: linear-gradient(to bottom, #ff0000, #00ff00);
}
这个例子中,颜色从顶部的红色(#ff0000)渐变到底部的绿色(#00ff00)。

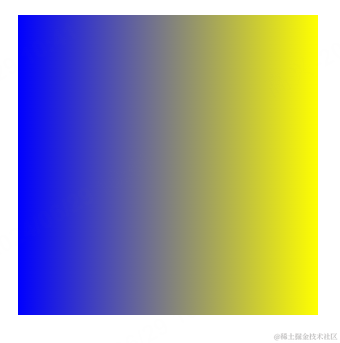
- 从左到右的线性渐变
.gradient-left-to-right {
background: linear-gradient(to right, #0000ff, #ffff00);
}
此例中,颜色从左侧的蓝色(#0000ff)渐变到右侧的黄色(#ffff00)。

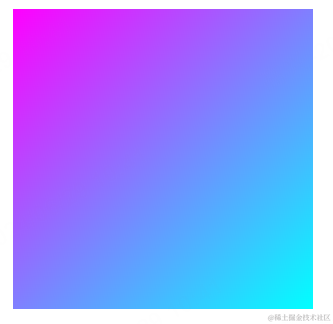
- 对角线(左上到右下)渐变
.gradient-diagonal {
background: linear-gradient(to bottom right, #ff00ff, #00ffff);
}
在此示例中,颜色从左上角的洋红(#ff00ff)渐变到右下角的青色(#00ffff)。

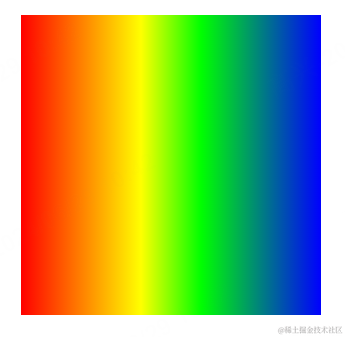
- 多色渐变
.gradient-multi-color {
background: linear-gradient(to right, #f00, #ff0 40%, #0f0 60%, #00f);
}
这个例子展示了多色渐变,从红色(#f00)开始,中间经过黄色(#ff0)和绿色(#0f0),最终到蓝色(#00f)。

- 带透明度的渐变(实现颜色淡入淡出效果)
.gradient-transparent { background: linear-gradient(to bottom, rgba(255,0,0,0), rgba(255,0,0,1)); }
这个例子中,颜色从完全透明的红色渐变到完全不透明的红色,实现了颜色的淡入效果。

- 使用角度指定的渐变
.gradient-angle { background: linear-gradient(135deg, #00bfff, #87cefa); }
这里,渐变方向由角度指定,135度角意味着从左下到右上的对角渐变,颜色从天蓝色(#00bfff)渐变到淡天蓝色(#87cefa)。

径向渐变实例
下面是一些实现CSS径向渐变效果的实例,展示不同类型的径向渐变应用:
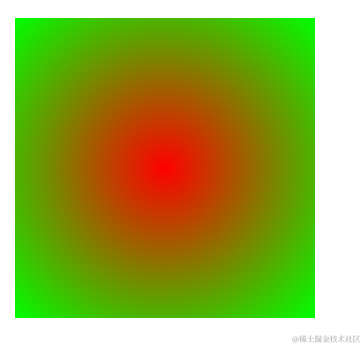
- 基础径向渐变
.radial-gradient-basic {
background: radial-gradient(circle, #ff0000, #00ff00);
}
这个例子中,颜色从中心的红色(#ff0000)渐变到边缘的绿色(#00ff00),渐变形状为默认的圆形。

- 设置渐变中心点
.radial-gradient-center {
background: radial-gradient(at right bottom, #ff00ff, #00ffff);
}
渐变中心点被设定在元素的右下角,颜色从洋红到青色渐变。

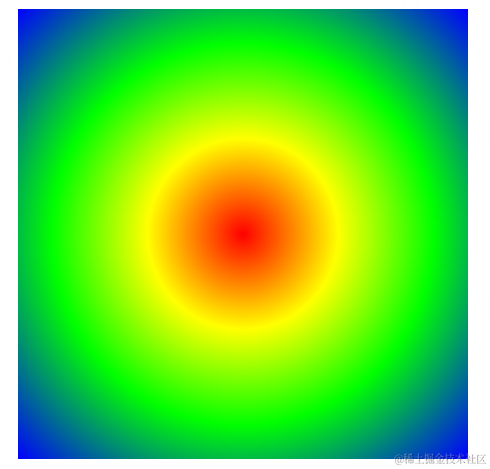
- 多色径向渐变
.radial-gradient-multi {
background: radial-gradient(circle, #f00, #ff0 30%, #0f0 60%, #00f);
}
展示了从红色到黄色、再到绿色、最后到蓝色的多色径向渐变。

- 重复径向渐变
.radial-gradient-repeat {
background-image: repeating-radial-gradient(circle, #f00, #f00 10px, #ff0 10px, #ff0 20px);
}
这里需要注意一下repeating-radial-gradient 表示创建一个重复的径向渐变。与普通的径向渐变不同,当渐变达到边界后,它会重复生成相同的渐变模式,形成一种图案效果。在上面的示例中circle参数指定了渐变的形状为圆形。渐变将以一个完美的圆形从中心点开始并向外扩展。(#f00, #f00 10px, #ff0 10px, #ff0 20px)主要定义渐变颜色、渐变颜色的开始与结束位置。首先,渐变从颜色#f00(红色)开始。接着,到距离中心点10px的位置,红色(#f00)结束。在同一个10px位置,黄色(#ff0)开始。到达20px的位置时,黄色(#ff0)结束,但因为接下来没有指定新的颜色,渐变会从黄色开始重复,再次在10px之后变为红色,如此循环往复。
这样就创建了一个以红色到黄色为循环单元的重复径向渐变背景。

- 控制渐变大小
.radial-gradient-size {
background: radial-gradient(closest-side, #00bfff, #87cefa);
}
通过设置closest-side,渐变的大小会根据离它最近的边来决定,颜色从天蓝色渐变到淡天蓝色。

总结
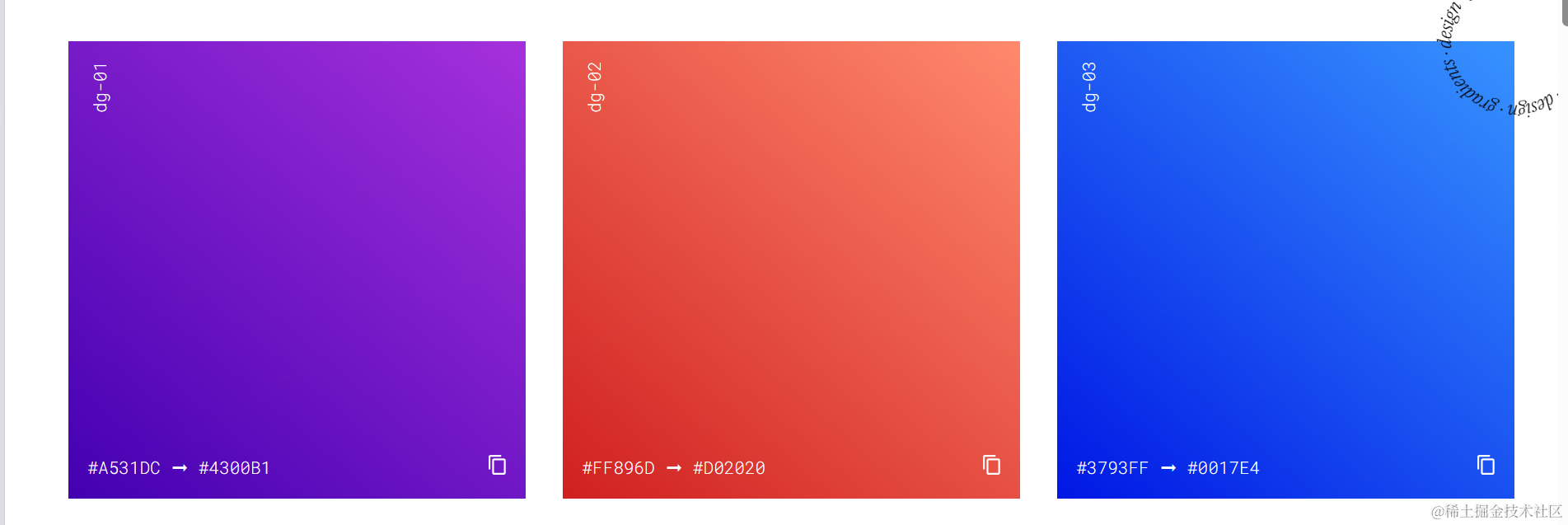
总的来说,CSS渐变是一个强大的工具,并且也没有想象的那么复杂。虽然方法很简单,但是想要设计出好的视觉效果对个人审美要求极高。为什么这么说呢?因为即使方法是简单,但这里的关键是什么样的颜色变化更符合人类的视觉美感,这活怕是只有UI设计才能胜任。但这也有关系,这里给大家分享一个网站https://www.designgradients.com/上面已经有很非常好看的渐变效果,可以拿来直接就用。>